Merhabalar,
Bu yazımızda NativeScript UI elementlerinden olan ActionBar’ı öğreniyor olacağız.
ActionBar
ActionBar, mobil uygulamamızın “top” kısmında bulunan başlık bölümüdür. Başlık bölümünde, Label, Image ya da benzer elementleri gösterebiliriz.

ActionBar – iOS 
ActionBar – Android
Şimdi ise ActionBar’ın kodlarına göz atalım.
Normal Başlıklı Kullanım
<ActionBar title="Application Title"></ActionBar>Özel Başlıklı Kullanım
<ActionBar title="NativeScript Blog">
<StackLayout orientation="horizontal"
ios:horizontalAlignment="center"
android:horizontalAlignment="left">
<Image src="res://nativescript_logo" class="action-image"></Image>
<Label text="NativeScript" class="action-label"></Label>
</StackLayout>
</ActionBar>+ CSS
.action-image {
width: 40;
height: 40;
vertical-align: center;
}
.action-label {
color: #3C5AFD;
font-size: 24;
font-weight: bold;
vertical-align: center;
}
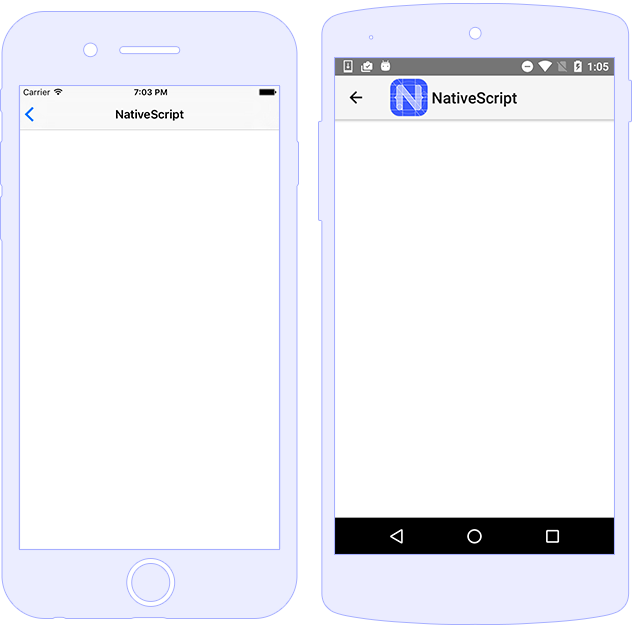
Özel Başlıklı ActionBar – iOS 
Özel Başlıklı ActionBar – Android
Android İçin Uygulama Simgesini Ayarlama
Android cihazlarda, başlığın yanında icon’un yer almasını istiyorsanız, şöyle bir şey yazabilirsiniz.
<ActionBar title="App Icon Demo" android.icon="res://icon" android.iconVisibility="always"></ActionBar>
NavigationButton
Geri Dön butonunu aktifleştirmek için NavigationButton kullanabilirsiniz.
<ActionBar title="App Icon Demo">
<NavigationButton text="Go Back" android.systemIcon="ic_menu_back" tap="onNavBtnTap"/>
</ActionBar>
NavigationButton – iOS 
NavigationButton – Android
Aksiyon Öğeleri
ActionBar’da eylem butonları kullanmak istiyorsanız bu kodları kullanabilirsiniz.
<ActionBar title="Action Items">
<ActionItem tap="onShare"
ios.systemIcon="9" ios.position="left"
android.systemIcon="ic_menu_share" android.position="actionBar"></ActionItem>
<ActionItem tap="onDelete"
ios.systemIcon="16" ios.position="right"
text="delete" android.position="popup"></ActionItem>
</ActionBar>
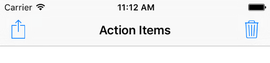
ActionItem – iOS 
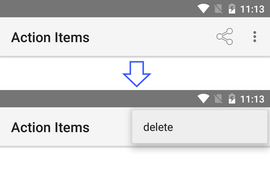
ActionItem – Android
ActionBar’a Stil Ekleme
ActionBar’a direkt olarak CSS özellikleri ekleyebiliriz. Örneğimizde arka plan rengini değiştiriyor olacağız.
<ActionBar title="ActionBar Style">
<NavigationButton text="Go Back" android.systemIcon="ic_menu_back"></NavigationButton>
<ActionItem ios.systemIcon="2" android.systemIcon="ic_menu_edit" ios.position="right"></ActionItem>
</ActionBar>+ CSS
ActionBar {
background-color: #3C5AFD;
color: white;
}
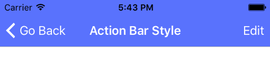
ActionBar Style – iOS 
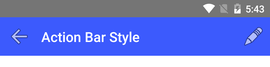
ActionBar Style – Android
SideDrawer Butonu
Uygulamanın açılan menüsü için parmak ile kaydırmak yerine butona tıklamayı tercih edebilirsiniz.
SideDrawer Butonu eklemek için;
<ActionBar title="SideDrawer Button">
<android>
<NavigationButton icon="res://ic_menu" tap="showSideDrawer" />
</android>
<ios>
<ActionItem icon="res://ic_menu" ios.position="left" tap="showSideDrawer" />
</ios>
</ActionBar>
SideDrawer Button – iOS 
SideDrawer Button – Android
SideDrawer içeriğini de bloğumuzda paylaşacağız. Paylaştığımızda yazının bu kısmını güncelleyeceğiz.
Bu yazımızda ActionBar’ın NativeScript projemizde nasıl kullanılacağını öğrendik. Bir sonraki yazıda ActivityIndicator Elementini öğreniyor olacağız.